Latest posts by maskin (see all)
- 「ソラコム」がスイングバイIPOを実現、東証グロース市場上場承認 - 2024-02-22
- (更新)結果速報 LAUNCHPAD SEED#IVS2023 #IVS #IVS @IVS_Official - 2023-03-09
- 「始動 Next Innovator 2022」締め切りは9月5日(月)正午ー経産省・JETRO主催のイノベーター育成プログラム #始動2022 - 2022-09-01
[読了時間:1分]
ウェブサイトが一般に浸透し始めて十数年。軽量化したサイトの方が有利だとは理解していても、どのファイルや処理がどういう順番で読み込まれるかがサイトの “ブランド力” にどれだけ大きな影響を与えるかを考えながら構築している人は少ない。
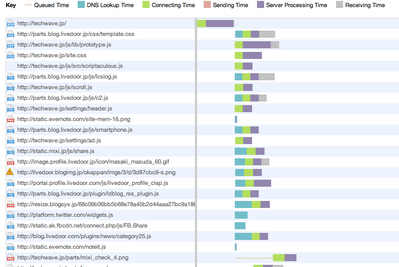
「SlowCop」に自分が運営するサイトのURLを入力すれば、どんな処理にどれくらいの時間がかかっているといったことが、上の図のようにグラフィカルに把握することができるようになる。今まで気にもしていなかったような外部ファイルの読み込みが、実はサイト全体のパフォーマンスに影響を及ぼし印象を悪くしているか、といったことが一目でわかるのだ。
同様のサービスとしては米Yahoo.comの「Y! Slow」やGoogleの「Page Speed」があった。いずれもFirefoxのプラグインとして動作するものだが、「SlowCop」はウェブブラウザだけで動作する。
ファイルの読み込みなどそれぞれの依存関係が視覚的に確認できるため、どの要素が読み込みに時間がかかっているかが誰にでも解る。特に秀逸なのは「Page Speed Problem」というレポート部分。「Leverage browse caching(ブラウザキャッシュ効果の改善)」や「Combine external JavaScript(外部JavaScriptの)」「Minimize DNS lookups(DNSルックアップの最適化)」「Minify JavaScript(JavaScriptの最小化)」などなど16項目について、問題点の指摘と改善策を提示してくれる。
■ 関連URL
・SlowCop
http://www.slowcop.com/
蛇足:僕はこう思ったッス
techwave.jpのスコアはこんな感じ。レポートで指摘されている部分を改善するだけで、どのサイトもかなり高速になると思う。最近はFacebookやTwitter埋め込みで外部JavaScriptを使う人が多いが、この辺の扱いで「ロゴは出たけど、本文がなかなか出てこない」みたいなサイトが増加中。全体のスコアが良くても、肝心のコンテンツ表示が遅延すると、快適さが削られサイトのブランド力低下につながったりする。
techwave.jpのスコアはこんな感じ。レポートで指摘されている部分を改善するだけで、どのサイトもかなり高速になると思う。最近はFacebookやTwitter埋め込みで外部JavaScriptを使う人が多いが、この辺の扱いで「ロゴは出たけど、本文がなかなか出てこない」みたいなサイトが増加中。全体のスコアが良くても、肝心のコンテンツ表示が遅延すると、快適さが削られサイトのブランド力低下につながったりする。
著者プロフィール:TechWave副編集長 増田(maskin)真樹
十代からメディアクリエイターとして活動。週刊アスキーなど多数のIT関連媒体で雑誌ライターとして90年代を疾走後、シリコンバレーで証券情報サービスの起業に参画。帰国後、ネットエイジで複数のスタートアップに関与。関心空間、富裕層SNSのnileport、@cosme、ニフティやソニーなどのブログ&SNS国内展開に広く関与。坂本龍一氏などが参加するプロジェクトのブログ立ち上げなどを主導する。 / 現在TechWaveの活動を中心に完全復帰中、多数のプロジェクトに関与する。大手携帯キャリア公式ニュースポータルサイト編集デスク。
十代からメディアクリエイターとして活動。週刊アスキーなど多数のIT関連媒体で雑誌ライターとして90年代を疾走後、シリコンバレーで証券情報サービスの起業に参画。帰国後、ネットエイジで複数のスタートアップに関与。関心空間、富裕層SNSのnileport、@cosme、ニフティやソニーなどのブログ&SNS国内展開に広く関与。坂本龍一氏などが参加するプロジェクトのブログ立ち上げなどを主導する。 / 現在TechWaveの活動を中心に完全復帰中、多数のプロジェクトに関与する。大手携帯キャリア公式ニュースポータルサイト編集デスク。
詳しいプロフィールはこちら