- 「ソラコム」がスイングバイIPOを実現、東証グロース市場上場承認 - 2024-02-22
- (更新)結果速報 LAUNCHPAD SEED#IVS2023 #IVS #IVS @IVS_Official - 2023-03-09
- 「始動 Next Innovator 2022」締め切りは9月5日(月)正午ー経産省・JETRO主催のイノベーター育成プログラム #始動2022 - 2022-09-01
「HTML5に掛ける」と言い放ったスティーブ・ジョブズだが、Appleは本当にHTML5に夢中のようだ。
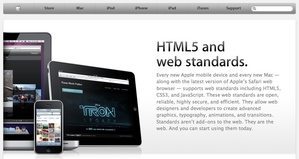
日本時間の6月4日未明、米Appleのサイトに「HTML5&Web Standards」というタイトルのHTML5ショーケースが登場した。「Video」「Typography」「Gallery」「Transitions」「Audio」「360」「VR」というセクションが設けられ、どれもHTML5のパワーを実感できる良質なデモとなっている。
HTML5対応ブラウザはSafariだけ
HTML5のインプリが最も進んでいるSafari。このHTML5デモの効果を確認するにはSafariを使うしかないが、iPhone/iPadのSafariにも対応しているので、PCにインストールされてない人はそっちで試してみてはどうだろう。
見られない人のために、一部紹介。
ビデオに効果とマスク
ビデオ再生フレームを変形させたり、サイズを変更したり、自由自在というデモ。
リアルタイムでマスクをかけることもできる。「tron」という文字の裏で動画が再生されている。
文字装飾とか自由自在
QuickTimeVR?と思いきやCSS3の「3D Transform」
360映像を実現するAppleの「QuickTime VR」(リリースされた15年以上が経過する熟成の技術)。HTML5のデモなのに、それを彷彿とさせるデモがある。しかし、これ、QuickTimeVRムービーを埋め込んでいるのではなくて、HTML5と組み合わせる形でCSS3の「3D Transform」を使っている。
シンプルだし、(CPUリソースをバリバリ使う)FLASHと比較するとインパクトが弱い印象だが、Webからのシフトアップという意味では価値があるように思える。このデモをiPad/iPhoneで見てみると結構感動するのだ。
■公式 Apple HTML5 & WebStandards
http://www.apple.com/html5/
(追記)
「HTML5インプリが済んでいるのはSafariだけ」ってのは完全におかしい表現でしたので修整しました。HTML5は現在も仕様策定中で、各ブラウザは要素ごとに実装している段階です。なので、純粋なHTML5&CSS3といったデモであれば一部他のブラウザで動作するデモもあります。
ただ、どうやらSafari以外のブラウザはチェックで動作除外にされてしまうらしく疑問の声も出ています。その場合はこちら経由でデモを実行してみるのも手かも→http://developer.apple.com/safaridemos/(thanxコメントしてくれた人)
(増田(maskin)真樹)
1990年より執筆およびネットメディアクリエイターとして活動を開始。
週刊アスキーを初め、日経BP、インプレス、毎日コミュニケーション、ソフトバンク、日経新聞など多数のIT関連雑誌で活躍。
独立系R&D企業のマーケティング部責任者の後、シリコンバレーで証券情報サービスベンチャーの立ち上げに参画。
ネットエイジでコンテンツディレクターとして複数のスタートアップに関与。ニフティやソニーなどブログ&SNS国内展開に広く関与。
現在、複数のメディア系ベンチャー企業にアドバイザー・開発ディレクターとして関与。大手携帯キャリア公式ニュースポータルサイト編集デスク。書き手として、また実業家として長年IT業界に関わる希有な存在。
6月17日 翔泳社より「Twitter情報収集術」を発売。
詳しいプロフィールはこちら