Latest posts by maskin (see all)
- 「ソラコム」がスイングバイIPOを実現、東証グロース市場上場承認 - 2024-02-22
- (更新)結果速報 LAUNCHPAD SEED#IVS2023 #IVS #IVS @IVS_Official - 2023-03-09
- 「始動 Next Innovator 2022」締め切りは9月5日(月)正午ー経産省・JETRO主催のイノベーター育成プログラム #始動2022 - 2022-09-01
「簡単にサクっとCSSグラフィックを追加できないか」という要求に応えるアプリケーションというものはなかなか存在しない。Fireworksなどはどうしても高価、CSSEditといった優秀なアプリもあるけど、CSSグラフィックコンポーネントを作成したいだけだと機能が豊富過ぎる。その点、ウェブアプリケーションである「LayerStyles」はとても手軽だ。
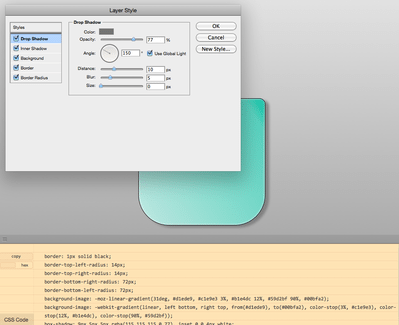
ウェブページを開くとオブジェクトが一つ。それに対しCSSの各種要素を適用していくと、リアルタイムにオブジェクトが変化していく。と、同時にCSSコードが下部に生成される仕組みだ。まだまだ機能が少ないが、基本的なパーツをスピーディに作成するには十分だし、工夫次第で活用できそうだ。
このアプリ、ソースコードはgithubで公開しており、今後も随時進化していくとのこと。
【参考URL】
●LayerStyles
http://layerstyles.org/
著者プロフィール:TechWave副編集長・イマジニア 増田(maskin)真樹
コードも書けるジャーナリスト。イベントオーガナイザー・DJ・作詞家。8才でプログラマ、12才で起業。18才でライター。日米のIT/ネットをあれこれ見つつ、生み伝えることを生業として今ここに。1990年代は週刊アスキーなど多数のIT関連媒体で雑誌ライターとして疾走後、アパート起業に参画。帰国後、ネットエイジで複数のスタートアップに関与。フリーで関心空間、富裕層SNSのnileport、@cosme、ニフティやソニーなどのブログ&SNS国内展開に広く関与。坂本龍一氏などが参加するプロジェクトのブログ立ち上げなどを主導。“IT業界なら地方で成功すべき”という信念で宇都宮市から子育てしながら全国・世界で活動中。 / ソーシャルアプリ部主宰。大手携帯キャリア公式ニュースポータルサイト編集デスク。
コードも書けるジャーナリスト。イベントオーガナイザー・DJ・作詞家。8才でプログラマ、12才で起業。18才でライター。日米のIT/ネットをあれこれ見つつ、生み伝えることを生業として今ここに。1990年代は週刊アスキーなど多数のIT関連媒体で雑誌ライターとして疾走後、アパート起業に参画。帰国後、ネットエイジで複数のスタートアップに関与。フリーで関心空間、富裕層SNSのnileport、@cosme、ニフティやソニーなどのブログ&SNS国内展開に広く関与。坂本龍一氏などが参加するプロジェクトのブログ立ち上げなどを主導。“IT業界なら地方で成功すべき”という信念で宇都宮市から子育てしながら全国・世界で活動中。 / ソーシャルアプリ部主宰。大手携帯キャリア公式ニュースポータルサイト編集デスク。