- 「ソラコム」がスイングバイIPOを実現、東証グロース市場上場承認 - 2024-02-22
- (更新)結果速報 LAUNCHPAD SEED#IVS2023 #IVS #IVS @IVS_Official - 2023-03-09
- 「始動 Next Innovator 2022」締め切りは9月5日(月)正午ー経産省・JETRO主催のイノベーター育成プログラム #始動2022 - 2022-09-01
期待高まるHTML5。平行してチェックしておきたいのが2D/3Dグラフィックスをウェブブラウザだけで表現できる「WebGL」というAPI(アプリケーション・プログラミング・インターフェイス)だ。HTML5で制定されるCanvas要素を使用しグラフィックを描画するもので、WebGLを搭載した最新のウェブブラウザであれば、専用ハードウェアやプラグインをインストールする必要なく使用できる。OpenGLなどのグラフィック技術の標準化を進める非営利団体Khronosグループが策定しているもので、現時点でGoogle Chrome 9やFireFox 4、Safari 4(開発メニューから有効化)が一部実装している。
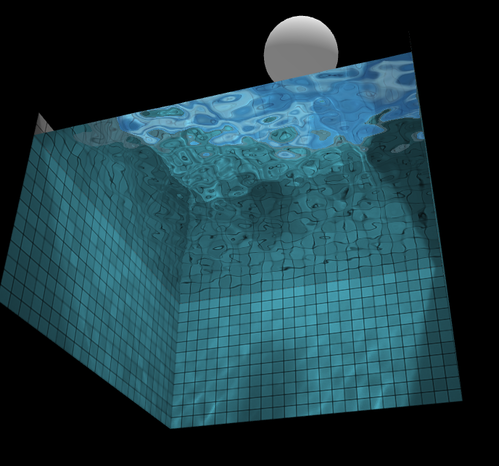
例えば、上の画面はGoogle Chrome専用のWebGLコンテンツ「WebGL Water」(Safariでも動作確認したがWebGLをONにしてからでないと使用できない)。単純に綺麗なだけでなく、ボールを持って動かしたり、カメラ位置を変更することなどができる。重力をON/OFFして物理シミュレーションのような様子を見ることも可能だ。
光の反射や影の扱いなど非常に高度な処理をしているもので、当然ながら再生には多くの演算リソースが必要となる。多くのパソコンで実行できるかもしれないが、しばらくするとファンが全開になるのではないかと思う。
すでにFirefoxを開発するMozilla.orgや、Chrome開発するGoogleでは、多数のWebGLコンテンツが実験的に配信されていて、最新ブラウザのFirefox 4、Chrome 9、Safari 4以降で動作する可能性が高いのだが、HTML5/WebGLともに標準化プロセスの最中のため、ブラウザによって動作しないということもある。というわけで、シンプル(で複数ブラウザに対応)ながらWebGLのポテンシャルを感じられるものをいくつか紹介してみよう。
「’Chocolux’ GPU raytracer in WebGL」
3Dグラフィック描画ならではの表現。これがプラグインレスで動作するというのがWebGLの魅力とも言える。
http://www.satine.org/research/webkit/webgl/chocolux.html
WebGL Presentation
ウェブを使ったプレゼンテーションをWebGLで加工したもの。ここまで動きのある表現はKeyNoteでもできないかもしれないし、自分で動きをつけられるのだからすごい。
http://fhtr.org/webgl_presentation.html#0
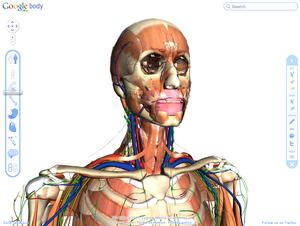
Google Body – Google Labs
Google Labsが公開するBody。人体をブラウズできるというもの。かなり軽快に動作する。ウェブコンテンツ&ソーシャルメディアと連携させた作品への転換も容易に想像できる。
http://bodybrowser.googlelabs.com/body.html
Flight Of The Navigator
MozillaによるHTML5の機能要素やWebGLをふんだんに仕様したムービー型のデモ。
http://videos.mozilla.org/serv/mozhacks/flight-of-the-navigator/
その他にも水族館などがあるが、これは今までのウェブコンテンツではみられなかったタイプだ。本格的なものには古典3Dシューティングゲーム「Quake2」をWebGLに対応したものなどがあるが、きっとその先も出てくるだろう。
しかし、より高度かつ高精細な処理を実行すれば、CPUリソースが必要となる。そこをつき詰めれば、やはりグラフィック専用ハードウェアなどが求められるようになると思うのだが、WebGLの真価は “専用ハードやプラグインの必要なくウェブブラウザだけで動作” するところにあるといえるだろう。
非常にざっくりとした紹介ではあるが、実はこれら3Dグラフィックの制御を、JavaScriptで行えるというところにポイントがあったりする。当然ながら高額なソフトウェアを購入する必要もない。仕様策定の行く末やブラウザ対応など課題はあるが、HTML5とWebGLでウェブ上でできることの幅が一段を広くなるのは間違いなさそうだ。
【関連URL】
・WebGL – OpenGL ES 2.0 for the Web
http://www.khronos.org/webgl/
コードも書けるジャーナリスト。イベントオーガナイザー・DJ・作詞家。8才でプログラマ、12才で起業。18才でライター。日米のIT/ネットをあれこれ見つつ、生み伝えることを生業として今ここに。1990年代は週刊アスキーなど多数のIT関連媒体で雑誌ライターとして疾走後、シリコンバレーでベンチャー起業に参画。帰国後、ネットエイジで複数のスタートアップに関与。フリーで関心空間、富裕層SNSのnileport、@cosme、ニフティやソニーなどのブログ&SNS国内展開に広く関与。坂本龍一氏などが参加するプロジェクトのブログ立ち上げなどを主導。“IT業界なら地方で成功すべき”という信念で宇都宮市から子育てしながら全国・世界で活動中。 / ソーシャルアプリ部主宰。大手携帯キャリア公式ニュースポータルサイト編集デスク。