- 「ソラコム」がスイングバイIPOを実現、東証グロース市場上場承認 - 2024-02-22
- (更新)結果速報 LAUNCHPAD SEED#IVS2023 #IVS #IVS @IVS_Official - 2023-03-09
- 「始動 Next Innovator 2022」締め切りは9月5日(月)正午ー経産省・JETRO主催のイノベーター育成プログラム #始動2022 - 2022-09-01
[読了時間: 2分]
続くネイティブアプリ/HTML論争。その表現力から「ネイティブでしょ」という色が濃厚になりつつある今時分だが、少なくともPCの分野ではそうとは断言できなさそうだ。
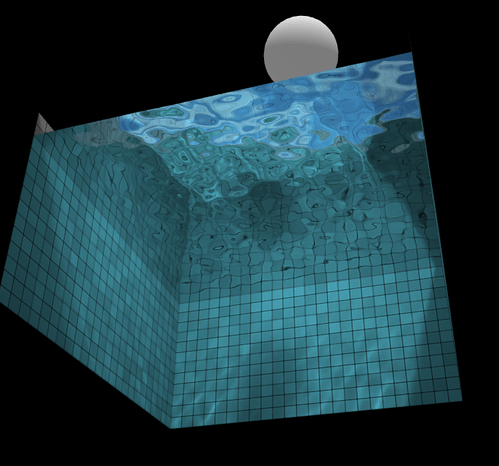
例えば、イギリスのインタラクティブデザイン事務所HELLOENJOYが作成した「HELLORUN」は、HTML5とWebGL(グラフィック描画API)を使用した音ゲー風の3Dゲームだ。シンプルだが十分遊べる、まさにデスクトップのカジュアルゲームといったところ。

表現力だけにフォーカスすると、これまで紹介してきたいくつかのデモのほうがリッチだが、「HELLORUN」はそれほどプロセッサのパワーを浪費せず、らしいサウンドで十分に楽しませてくれる。
操作は上下キーだけとシンプルだが、隙間時間に楽しむだけの快適化がある。
かつ、表題にも書いた通り、革新的な入力インターフェース「LEAPMOTION」に対応しており、手をかざしてプレイすることも可能。
水口哲也 氏プロデュースのキネクト対応ゲーム「Child of Eden」を彷彿とさせる出来栄えだ。
インタラクティブデザイン
最後に付け加えておきたいのが、本作品を開発したインタラクティブデザインスタジオの「HELLOENJOY」のおもしろさだ。
Carlos Ulloa 氏と Libertad Aguilera 氏の2人ユニットとして2007年にスタート。3Dゲームやインタラクティブ作品を数多く手がけている。Carlos氏は、Flash用の3Dエンジン「Papervision3D」を開発しており。その後、UnityとWebGLベースに活動し、3Dインタラクティブデザインの分野では存在感がある。
作品としては、花をデザインするアプリ「HELLOFLOWER」や、WebGLベースの「Lights」などどれも美しく、斬新な表現力をもっている。
特に「HELLORACER」は驚愕。ただのF1かな、と思うのだけど、表示された後に矢印キーをタイプしてもらいたい。
FLASHブームとなっている2000年代、数多くのインタラクティブ作品が公開されてきたが、「HELLOENJOY」の作品はウェブブラウザベースのインタラクティブ性が今後加速することを予見させるだけでなく、LEAPMOTIONなどのデバイスと連携した新しいコンピューティングへの視野を与えてくれるものと言えるだろう。
【関連URL】
・HelloRun™
http://hellorun.helloenjoy.com/
・Leap Motion は本当に革新的なUIデバイスなのか? 本体レビューとその雑感【@maskin】
http://techwave.jp/archives/leap-motion-1st-review.html
・ここまで来てる! (2) ブラウザだけでリアルタイム3D、WebGLデモ「Zephyros Anemos」 【増田 @maskin】
http://techwave.jp/archives/51783301.html
・ここまで来てる! ブラウザだけでリアルタイム3D、「ACTISKU」のWebGLデモ 【増田 @maskin】
http://techwave.jp/archives/51781864.html
・いよいよアプリは全ウェブ化の方向か? WebGLで動作するGoogle Earthライクの3Dマップ 【増田(@maskin)真樹】
http://techwave.jp/archives/51723448.html
 LEAPMOTIONのレビューを書いた際、「アプリ次第」と言ったのだけど、ウェブでここまでできるのであれば、いちいちマーケットプレースに乗せることもない。スマホアプリと同じ「ネイティブ」か「HTML5」かという議論がここでも発生しそう。パソコンはスマホよりスペックが高いわけだから、HTML5でいいんじゃない? と思えるが、結局プロセッサのスペック依存のコンテンツだと全てのパソコンで快適に動作するわけにはいかないという問題も介在するので一言では締めくくれなさそう。肝心なのはマーケティング。個人的にはインタラクティブかつカジュアルな作品に限定したプラットフォーム&マーケットプレースをHTML5ベースで展開する方向とか特定の端末で展開するあたりがベターのように思う。すでにChromeがやっているわけだけど、もうちょっと別の方向性で何かできるのではないかと思う。
LEAPMOTIONのレビューを書いた際、「アプリ次第」と言ったのだけど、ウェブでここまでできるのであれば、いちいちマーケットプレースに乗せることもない。スマホアプリと同じ「ネイティブ」か「HTML5」かという議論がここでも発生しそう。パソコンはスマホよりスペックが高いわけだから、HTML5でいいんじゃない? と思えるが、結局プロセッサのスペック依存のコンテンツだと全てのパソコンで快適に動作するわけにはいかないという問題も介在するので一言では締めくくれなさそう。肝心なのはマーケティング。個人的にはインタラクティブかつカジュアルな作品に限定したプラットフォーム&マーケットプレースをHTML5ベースで展開する方向とか特定の端末で展開するあたりがベターのように思う。すでにChromeがやっているわけだけど、もうちょっと別の方向性で何かできるのではないかと思う。
8才でプログラマ、12才で起業。18才でライター。日米のIT/ネットをあれこれ見つつ、生み伝えることを生業として今ここに。1990年代はソフト/ハード開発&マーケティング→週刊アスキーなどほとんど全てのIT関連媒体で雑誌ライターとして疾走後、シリコンバレーで証券情報サービスベンチャーの起業に参画。帰国後、ブログCMSやSNSの啓蒙。ネットエイジ等のベンチャーや大企業内のスタートアップなど多数のプロジェクトに関与。坂本龍一氏などが参加するプロジェクトのブログ立ち上げなどを主導。 Rick Smolanの24hours in CyberSpaceの数少ない日本人被写体として現MITメディアラボ所長 伊藤穣一氏らと出演している。現在、TechWaveをリボーン中。中長期プランニングやアドバイザリー活動で定評がある。(@宇都宮ー地方から全国、世界へを体現中)
メール maskin(at)metamix.com | ChatWork(Voice/Video) | 詳しいプロフィールはこちら・Twitter @maskin・Facebook
Tags:
- helloenjoy,
- HTML5,
- LEAP,
- WebGL