- 「ソラコム」がスイングバイIPOを実現、東証グロース市場上場承認 - 2024-02-22
- (更新)結果速報 LAUNCHPAD SEED#IVS2023 #IVS #IVS @IVS_Official - 2023-03-09
- 「始動 Next Innovator 2022」締め切りは9月5日(月)正午ー経産省・JETRO主催のイノベーター育成プログラム #始動2022 - 2022-09-01
地球の周りを飛びかう無数の “紙ひこうき”。
スマートフォンで紙を折り、“紙ひこうき” を空にむかって投げる。
また、宙を舞う “世界の誰か”の紙ひこうき をキャッチして、自分のスタンプを押印してまた投げる。
そんな牧歌的な風情を感じるソーシャルネットワークが「PaperPlanes」だ。スマートフォンのウェブブラウザから誰でも利用できる(Androidアプリ版もある)。
制作したのは世界で数々の賞を受賞しているアメリカのクリエイティブスタジオ「ActiveTheory」。
スクリーンからスクリーンへと世界を旅する紙飛行機
「PaperPlanes」のサイトを開くとまず無数の紙ひこうきが飛びかうのを確認できるだろう。「+」ボタンを押せば、自分の紙ひこうきをつくることができる。
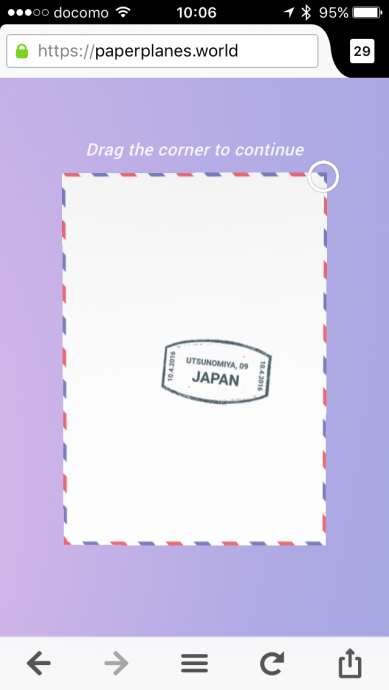
始めに表示されるのは一枚の便箋。タップすると、今いる場所のスタンプが紙に押印される。
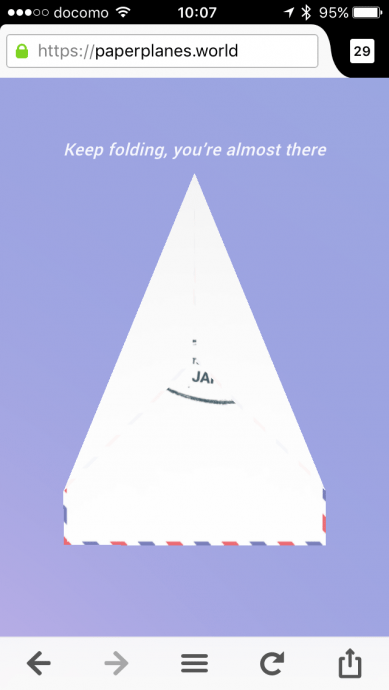
画面の指示に従い便箋を折っていく。
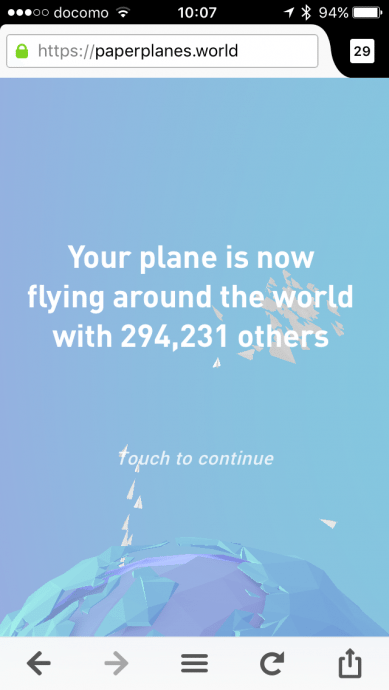
飛行機ができたら、画面を横にして空に投げよう。すると、今、一体いくつの紙ひこうきが世界を周っているかが表示される。現時点で30万近い。
投げた飛行機は「SEE YOUR PLANES」で軌跡を確認できる。
今度は、飛んでいる紙ひこうきをキャッチしてみよう。
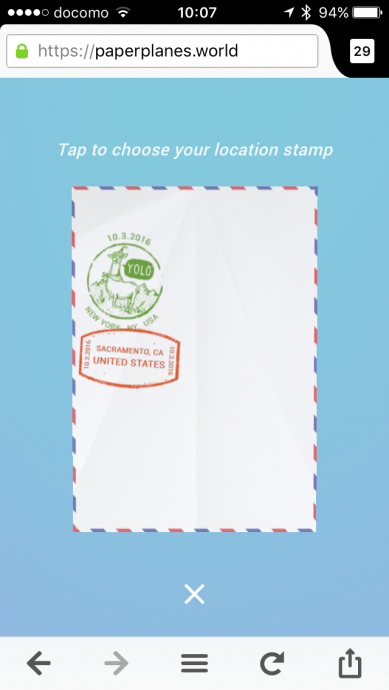
開いてみると、これまでどの地域を飛んできたのかが表示される。アメリカの東と西の端を経由して日本。壮大だ。
自分のエリアのスタンプを押して(変な場所につけてしまった…)もう一度空へ。Android版は、自分の紙ひこうきがキャッチされると通知がくる。
画面を眺めていると、飛ばされた場所と時間が順次表示されていく。美しいサウンドを聴きながら、思いが世界を俯瞰していくのを感じられるだろう。
【関連URL】
・Paper Planes
https://paperplanes.world
・ActiveTheory
https://activetheory.net
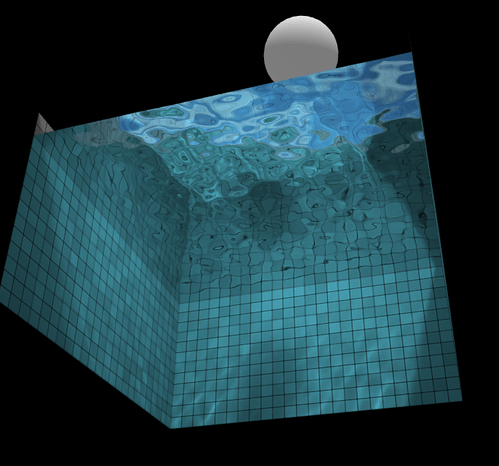
 WebGLとJavaScriptを使用したプログラミング用ライブラリ「three.js」でつくられた作品。数千の紙ひこうきが地球の周りを飛びかう。僕のデスクトップPCは、4年ほど前のIntel Core i7(2.3GHz)だが快適に動作している。iPhone5Sでも同じだ。いちいちアプリをインストールしなくてもこれだけの作品を楽しめるだから、ウェブ(HTML5-WebGL)アプリの置かれる環境も変化しているのだなとつくづく思う。ただ、URLベースだと多数のアプリを管理するのは面倒。このサイトも、しばらく遊んだら再び訪れる確率は低いだろう。そう考えるとウェブアプリ向けのマーケットプレースやインターフェイスが不可欠となる。本作もそうだが、ソーシャル要素が強いものが主体になると仮定すると、「チャットボット」(ソシャゲの戦場はボットへ? Telegramメッセンジャー、HTML5ベースのゲームプラットフォームを公開 【@maskin】)のようなものが切り口となるのかもしれない。
WebGLとJavaScriptを使用したプログラミング用ライブラリ「three.js」でつくられた作品。数千の紙ひこうきが地球の周りを飛びかう。僕のデスクトップPCは、4年ほど前のIntel Core i7(2.3GHz)だが快適に動作している。iPhone5Sでも同じだ。いちいちアプリをインストールしなくてもこれだけの作品を楽しめるだから、ウェブ(HTML5-WebGL)アプリの置かれる環境も変化しているのだなとつくづく思う。ただ、URLベースだと多数のアプリを管理するのは面倒。このサイトも、しばらく遊んだら再び訪れる確率は低いだろう。そう考えるとウェブアプリ向けのマーケットプレースやインターフェイスが不可欠となる。本作もそうだが、ソーシャル要素が強いものが主体になると仮定すると、「チャットボット」(ソシャゲの戦場はボットへ? Telegramメッセンジャー、HTML5ベースのゲームプラットフォームを公開 【@maskin】)のようなものが切り口となるのかもしれない。