- 「ソラコム」がスイングバイIPOを実現、東証グロース市場上場承認 - 2024-02-22
- (更新)結果速報 LAUNCHPAD SEED#IVS2023 #IVS #IVS @IVS_Official - 2023-03-09
- 「始動 Next Innovator 2022」締め切りは9月5日(月)正午ー経産省・JETRO主催のイノベーター育成プログラム #始動2022 - 2022-09-01
[読了時間: 2分]
HTML5の流れとあわせてウォッチしておきたい「WebGL」ーウェブブラウザに実装されるべく仕様策定が進むグラフィック描画API(アプリケーション・プログラミング・インターフェイス)によるデモの中から、筆者が注目したものをお伝えしていく「ここまで来てる!」のコーナー。しばらく更新ができていなかったが、久し振りのトピックです。

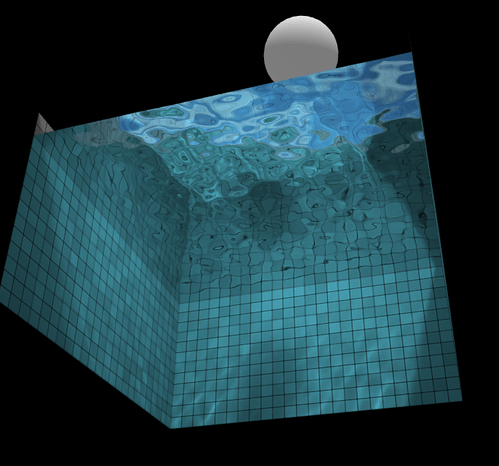
「Ocean Wave Simulation」は、WebGLをベースに、JavaScript+CSSで制御&表現している海の波シミュレーター。波の高さや風向きや風速、大きさや角度などを調整できるようになっている。(ブラウザが限定されるので、見えない人は末尾の動画をご覧いただきたい)。
コンピュータグラフィックスにおけるオブジェクトの光源計算・陰影処理などを実行するシェーダのパワーをふんだんに使用したデモ。。
これをJavaScriptの演算に依存するのではなく、シェーダ言語であるGLSL (OpenGL Shading Language) に処理をまかせることでGPUのパワーで描画しているようで、コーディングの妙に注目が集まっている。
なお、JSFiddleでもソースコードが共有されている。
【関連URL】
・Ocean Wave Simulation
http://david.li/waves/
 WebGLおよびHTML5界隈の技術や活用のレベルは、北米を中心に日々向上されているが、ここにきてまた一ランクアップという印象(もっとすごいものがあったら教えてください)。ここまでくると、どういう技術的チャレンジなのかイマイチわからなくなってくるが、メモとして共有させて頂いた。
WebGLおよびHTML5界隈の技術や活用のレベルは、北米を中心に日々向上されているが、ここにきてまた一ランクアップという印象(もっとすごいものがあったら教えてください)。ここまでくると、どういう技術的チャレンジなのかイマイチわからなくなってくるが、メモとして共有させて頂いた。
8才でプログラマ、12才で起業。18才でライター。1990年代はソフト/ハード開発&マーケティング → 海外技術&製品の発掘 & ローカライズ → 週刊アスキーなどほとんど全てのIT関連媒体で雑誌ライターとして疾走後、シリコンバレーで証券情報サービスベンチャーの起業に参画。帰国後、ブログCMSやSNSのサービス立ち上げに関与。坂本龍一氏などが参加するグループブログ立ち上げなどを主導した。ネットエイジ等のベンチャーや大企業内のスタートアップなど多数のプロジェクトに関与。生んでは伝えるというスタイルで、イノベーターを現場目線で支援するコンセプト「BreakThroughTogether」でTechWaveをリボーン中 (詳しいプロフィールはこちら)