- 「ソラコム」がスイングバイIPOを実現、東証グロース市場上場承認 - 2024-02-22
- (更新)結果速報 LAUNCHPAD SEED#IVS2023 #IVS #IVS @IVS_Official - 2023-03-09
- 「始動 Next Innovator 2022」締め切りは9月5日(月)正午ー経産省・JETRO主催のイノベーター育成プログラム #始動2022 - 2022-09-01
[読了時間: 2分]
「アイディアはあるんだけど、モックすら作れないIT起業家」「“UIだけなら自分で作れる” とやってみたけど、見にくいページにしかならない、どうしよう、、、」。高度なテクニックは不要、でも、やっぱりデザイナーさんに依頼しないといけないシーンが多いこの業界。
しかし、「Twitter Bootstrap」(以下 bootstrap)の登場により、多くの人がデザイン性の高いページデザインを短期間で作れるようになり世界は変わった。bootstrapは、プログラマーやディレクターなどが、最低限のコードの組み合わせでスッキリと解りやすいユーザーインターフェイス(UI)を構築できるライブラリ(支援プログラム群)のこと。
Bootstrapの登場で、スタートアップはスピーディにページを作りあげ、プログラマーは必要なページを “とりあえず” 作っておくくらいのことをするのが手軽になった。ただ、bootstrapはあくまでHTML&CSSコーディング支援をするもの。最低限、HTMLやCSSの構造を理解していないと使えない。
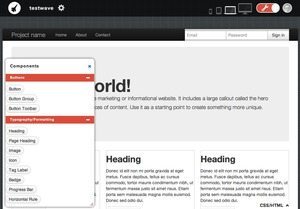
そこで登場したのが、bootstrap連携のサービス「Jetstrap」だ。画面のように、必要なボタンや文字要素などをドラッグ&ドロップするだけでデザインが完成する。ウェブデザインソフトウェのような感覚で、あっという間に整然としたUIを作ることができるのだ。
機能を実現するだけなら必要充分
|
kobo Touch (ブラック) |
Bootstrapは、ボタンやメニュー、テキスト、画像などの要素を見やすく配置できるようにする “仕組み” がルール化されたもの。様々な連携&支援サービスがあり、デザイナーが使用する高度なツールを使用しなくても、一定の完成度を保つページを構築することができる。
あくまでHTML&CSSの範囲で適用されるため、グラフィック&画像については別途制作しなければいけないが、例えばアイコンをフォントファイルで表現する「Font Awesome」など使用することで、画像制作の多くをデザイナーいらずで処理することが可能だ。
もちろん、できないことも多く、プロダクトとして世に出す場合はデザイナーの力が必要になるが、機能提供型ウェブサイトなどの場合であれば、Bootstrapだけで事足りてしまうケースがほとんどだ。
「Jetstrap」はスマホ・タブレット・PCにも対応
「Jetstrap」の最大の魅力は、完成までHTML&CSSコードを見なくてもいい点。テンプレートも用意されており、そこにメニューを追加したり、テキストボックスを置いたりするだけで、最後にCSS/HTMLタブボタンからコードをダウンロードして、本サイトに適用すればいい。もちろん、CSS/HTMLともに自分で手を加えながらの作業も可能だ。
また、右上のアイコンをクリックするだけで、スマホ・タブレット・PCで見た場合のビューに切り替えながら作業をすることもできる。デザインは複数保存しておくこともできるのが便利。
実際に作業をしてみると、ベーシックな会社案内的サイトのUIなら、テンプレートを駆使してものの数分で出来きてしまう。これなら、HTML/CSSの知識が無い人でも「こんな感じ」くらいのことなら作れてしまうだろう。
【関連URL】
・Jetstrap – The Bootstrap Interface Builder
http://jetstrap.com/
・Twitter Bootstrap
http://twitter.github.com/bootstrap/
夢を叶える技術者。8才でプログラマ、12才で起業。18才でライター。道具としてIT/ネットを追求し、日米のIT/ネットをあれこれ見つつ、生み伝えることを生業として今ここに。1990年代はソフト/ハード開発&マーケティング→週刊アスキーなど多数のIT関連媒体で雑誌ライターとして疾走後、シリコンバレーで証券情報サービスベンチャーの起業に参画。帰国後、ネットエイジ等で複数のスタートアップに関与。関心空間、@cosme、ニフティやソニーなどのブログ&SNS国内展開に広く関与。坂本龍一氏などが参加するプロジェクトのブログ立ち上げなどを主導。 Rick Smolanの24hours in CyberSpaceの数少ない日本人被写体として現MITメディアラボ所長 伊藤穣一氏らと出演。活動タグは創出・スタートアップ・マーケティング・音楽・表現・ミディアム・子ども・グローカル・共感 (現在、書籍「共感資本主義」執筆中)。