[読了時間: 3分]
スマホやタブレット、パソコンと、1つのデザインで多様なデバイスに対応できる「レスポンシブウェブデザイン (Responsive Web Design)」。この半年で日本でもウェブ制作のトレンドとなりつつあるが、考えるべき要素が増え作り手泣かせの面もある。
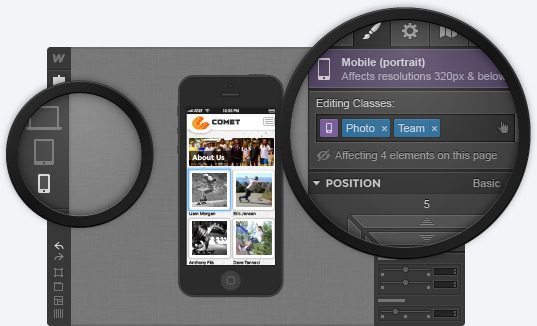
そこで注目を浴びているのが、ウェブデザインアプリのような操作性でレスポンシブデザインができる「Webflow」だ。本日2013年7月3日、Beta版の提供が開始された。ウェブサービスなので、どこからでもどの端末からでも使用できる。
画像やテキストなどをドラッグ・アンド・ドロップで配置、デザイン要素を追加編集して、スマホやタブレット使用時のふるまいなどを決定。とにかくツールが多く、アニメ(トランジション)の表現も簡単だ。
レスポンシブデザインとなると、画面サイズの変化や、デバイスごとに見え方が変化するため、適宜実際のビューをチェックする手間があるが、それもボタン一つで確認できてしまうのがすごい。
どんな感じか、まずは試用サイト ( http://playground.webflow.com/ )を体験してもらうのがいいだろう。
デザインはHTML・CSSファイルとして書き出しができるとのことなので、雛形作りはもちろん、レスポンシブデザインの勉強などにも活用できそう。
Webflow Beta Sneak Peek from Webflow on Vimeo.
【関連URL】
・Webflow – Design Responsive Websites Visually
http://www.webflow.com/
・「WebFlow」レスポンシブウェブデザインを直感的に構築できる新サービス、間もなく登場 【増田 @maskin】
http://techwave.jp/archives/51784300.html
変化し続ける高エネルギー生命体。8才でプログラマ、12才で起業。18才でライター。道具としてのIT/ネットを追求し、日米のIT/ネットをあれこれ見つつ、生み伝えることを生業として今ここに。1990年代はソフト/ハード開発&マーケティング→週刊アスキーなどほとんど全てのIT関連媒体で雑誌ライターとして疾走後、シリコンバレーで証券情報サービスベンチャーの起業に参画。帰国後、ブログCMSやSNSの啓蒙。ネットエイジ等のベンチャーや大企業内のスタートアップなど多数のプロジェクトに関与。坂本龍一氏などが参加するプロジェクトのブログ立ち上げなどを主導。 Rick Smolanの24hours in CyberSpaceの数少ない日本人被写体として現MITメディアラボ所長 伊藤穣一氏らと出演。活動タグは創出・スタートアップ・マーケティング・音楽・子ども・グローカル・共感 (現在、書籍「共感資本主義」「リーンスタートアップ」執筆中)。@宇都宮ー地方から全国、世界へを体現中。
メール maskin(at)metamix.com | ChatWork(Voice/Video) | 書籍情報・ 詳しいプロフィールはこちら・Twitter @maskin・Facebook