- 「ソラコム」がスイングバイIPOを実現、東証グロース市場上場承認 - 2024-02-22
- (更新)結果速報 LAUNCHPAD SEED#IVS2023 #IVS #IVS @IVS_Official - 2023-03-09
- 「始動 Next Innovator 2022」締め切りは9月5日(月)正午ー経産省・JETRO主催のイノベーター育成プログラム #始動2022 - 2022-09-01
[読了時間: 1分]
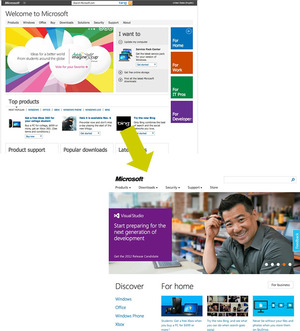
米Microsoftホームページの次期デザインプレビューが公開され話題となっている。
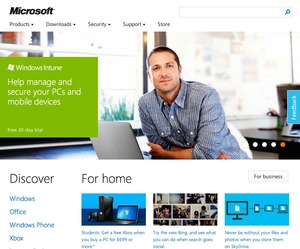
まもなく正式リリースとなるであろう「Windows 8」のUIを踏襲したであろうそのデザインは、過去のいわゆる “考えて詰め込みました的” なものとは一線を画する、新しいMicrosoftを体現する洗練されたイメージを与えている。
そのそもWindows 8 のデザインは「Metro UI」というコンセプト&ルールで統一されているわけだが、ホームページについてもそれが適用されているようだ。
No Chrome、タイポや余白、グリッドまで定義
Metro UIでの情報デザインにおけるルールは詳細に定義されている。横スクロールこそできないものの、少なくとも「No Chrome」という立体的でなくタイル状に統一することで情報そのものにフォーカスできるような部分や、タイポ、余白のルールなどはMetro UI のそれに合わせているようだ。
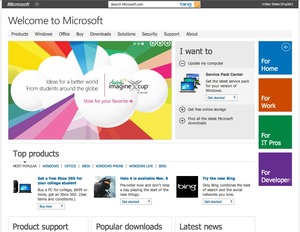
現行のホームページは、とにかくコンポーネント毎に情報やらボタンやらを詰め込んでいる。機能的に考え尽くしたのかもしれないが、余白もなく、フォントサイズも整然とした感じもなく、情報過多っぽく見えてしまう。
一方のMetro UI的新デザインは、一言で「すっきり」という印象。情報量的には現行とあまり変わりがないが、グリッドに沿って余白をうまく使ってレイアウトされているため情報が素直に入ってくる。ボタンやアイコンが徹底的に削られているため惑わされない。
マイクロソフトは、Metro UIの世界観を体現するため独自のハードウェア「Surface」をリリースしているが、今後、ホームページを含め、あらゆるリソースにこの情報デザインポリシーを適用させるのかもしれない。
【関連URL】
・Microsoft | Preview
http://www.microsoft.com/en-us/preview/
・Metro スタイルの設計原則
http://msdn.microsoft.com/ja-jp/library/hh781237.aspx
・明らかになる「Metro スタイル アプリ」開発 ーデザイン編
http://techwave.jp/archives/51741856.html
・Windows 8 Metro スタイル アプリ 開発週間 [TechWave記事]
http://techwave.jp/archives/51740586.html
8才でプログラマ、12才で起業。18才でライター。道具としてIT/ネットを追求し、日米のIT/ネットをあれこれ見つつ、生み伝えることを生業として今ここに。1990年代はソフト/ハード開発&マーケティング→週刊アスキーなど多数のIT関連媒体で雑誌ライターとして疾走後、シリコンバレーで証券情報サービスベンチャーの起業に参画。帰国後、ネットエイジ等で複数のスタートアップに関与。関心空間、@cosme、ニフティやソニーなどのブログ&SNS国内展開に広く関与。坂本龍一氏などが参加するプロジェクトのブログ立ち上げなどを主導。 Rick Smolanの24hours in CyberSpaceの数少ない日本人被写体として現MITメディアラボ所長 伊藤穣一氏らと出演。TechWaveでは創出支援に注力。エレベーターピッチ絶賛受け付け中! (まずはAirTimeでどうぞ!)