- 「ソラコム」がスイングバイIPOを実現、東証グロース市場上場承認 - 2024-02-22
- (更新)結果速報 LAUNCHPAD SEED#IVS2023 #IVS #IVS @IVS_Official - 2023-03-09
- 「始動 Next Innovator 2022」締め切りは9月5日(月)正午ー経産省・JETRO主催のイノベーター育成プログラム #始動2022 - 2022-09-01
[読了時間: 2分]
HTML5の流れとあわせてウォッチしておきたい「WebGL」ーウェブブラウザに実装されるべく仕様策定が進むグラフィック描画API(アプリケーション・プログラミング・インターフェイス)だ。
先日話題になった「CSS3Dの雲」など比較的ライトなウェブグラフィック描画実験は多数出てきているが、リアルタイム3Dソリューションを手がける仏 ACTISKUによるWebGLのデモはかなり骨太だ。
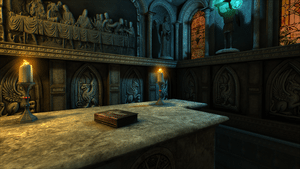
これはUnigineというマルチプラットフォームのグラフィックエンジンをWebGLに移植したものを使用したデモで、プラグイン無しで、目を見はるような3Dレンダリングを実現している。
標準的なスペックのPCなら快適に動作
FirefoxやGoogle Chromeなど最新ブラウザなら動作するので(Safariではエラーが出た)、実際に立ち上げて見て欲しい (http://crypt-webgl.unigine.com/index.html)。
「WebGL」は、最新のウェブブラウザであれば、専用ハードウェアやプラグインをインストールする必要なく使用できるもので、低スペックのネットブック等でも立ち上げることはできるはず。
以下は、昨年末にリリースされた「Mac mini (2.3GH Quad Core i7 / メモリー16G / HDD 1TB)」を使ったデモ。非常に快適だ。(本来は音が鳴ります)
【関連URL】
・ACTISKU | 3D Real-time Unigine Crypt demo | WebGL
http://crypt-webgl.unigine.com/index.html
・音楽MIDIデータをウェブで3D再生する「Euphony」 【増田 @maskin】
http://techwave.jp/archives/51780631.html
・CSS3Dで作られたリアルな“雲”、チュートリアル付き 【増田 @maskin】
http://techwave.jp/archives/51779569.html
・いよいよアプリは全ウェブ化の方向か? WebGLで動作するGoogle Earthライクの3Dマップ 【増田(@maskin)真樹】
http://techwave.jp/archives/51723448.html
・HTML5とあわせてチェックしておきたい、ブラウザだけで3D表現できる「WebGL」体感デモ各種 【増田(@maskin)真樹】
http://techwave.jp/archives/51695937.html
ゲーム出身の方はしばしば「ゲームはハイデフに向かう」と言及しており、確かにそういう歴史をたどっていると思うのだが、一方で限界まで性能を追わなくてもマーケットを掴むことはできるという現実もある。いかに母数を稼ぐかという視点で、WebGLの可能性についてここでもう一度、咀嚼し直してもいいように思った。
変化し続ける高エネルギー生命体。8才でプログラマ、12才で起業。18才でライター。道具としてのIT/ネットを追求し、日米のIT/ネットをあれこれ見つつ、生み伝えることを生業として今ここに。1990年代はソフト/ハード開発&マーケティング→週刊アスキーなど多数のIT関連媒体で雑誌ライターとして疾走後、シリコンバレーで証券情報サービスベンチャーの起業に参画。帰国後、ネットエイジ等で複数のスタートアップに関与。関心空間、@cosme、ニフティやソニーなどのブログ&SNS国内展開に広く関与。坂本龍一氏などが参加するプロジェクトのブログ立ち上げなどを主導。 Rick Smolanの24hours in CyberSpaceの数少ない日本人被写体として現MITメディアラボ所長 伊藤穣一氏らと出演。活動タグは創出・スタートアップ・マーケティング・音楽・子ども・グローカル・共感 (現在、書籍「共感資本主義」「リーンスタートアップ」執筆中)。@宇都宮ー地方から全国、世界へを体現中。