[読了時間: 2分]
HTML5の流れとあわせてウォッチしておきたい「WebGL」ーウェブブラウザに実装されるべく仕様策定が進むグラフィック描画API(アプリケーション・プログラミング・インターフェイス)によるデモの中から、筆者が注目したものをお伝えしていく「ここまで来てる!」のコーナー。
先日のACTISKUーWebGLのデモは骨太だったが、今回のデモもそれを上まわるほどだ。
当然ながらプラグイン無しで3Dレンダリングしている。制御はJavaScript。筆者はGoogle ChromeとFirefoxで動作を確認した。
WebGLの互換性だけが問題
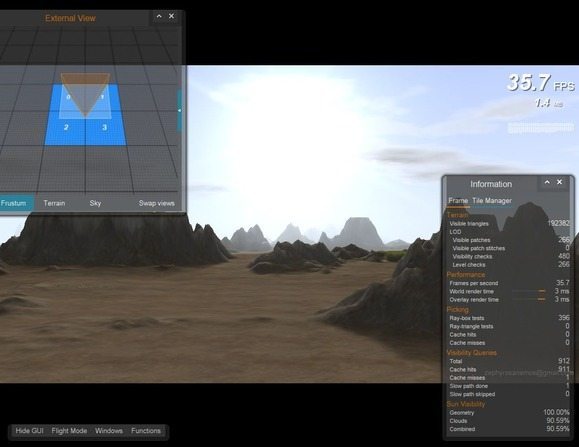
このデモでは、地形と空の表現が中心となるのだが、レンダリングしている画面のほかに、小さなウィンドウが表示されて、そこで3D映像のカスタマイズや演算の状況や詳細の動作ログなども取得できるようになっている。
筆者は、昨年末にリリースされた「Mac mini (2.3GH Quad Core i7 / メモリー16G / HDD 1TB)」を使ったがかなり軽快だ。
この程度の映像であれば実用的にも問題ないと感じるが、やはり互換性の問題がある。今回はSafariでは動作しなかった。作者は把握しているので、解決は時間の問題だろう。
【関連URL】
・Zephyros Anemos
http://www.zephyrosanemos.com/
・ここまで来てる! ブラウザだけでリアルタイム3D、「ACTISKU」のWebGLデモ 【増田 @maskin】http://techwave.jp/archives/51781864.html
・音楽MIDIデータをウェブで3D再生する「Euphony」 【増田 @maskin】
http://techwave.jp/archives/51780631.html
・CSS3Dで作られたリアルな“雲”、チュートリアル付き 【増田 @maskin】
http://techwave.jp/archives/51779569.html
・いよいよアプリは全ウェブ化の方向か? WebGLで動作するGoogle Earthライクの3Dマップ 【増田(@maskin)真樹】
http://techwave.jp/archives/51723448.html
・HTML5とあわせてチェックしておきたい、ブラウザだけで3D表現できる「WebGL」体感デモ各種 【増田(@maskin)真樹】
http://techwave.jp/archives/51695937.html
変化し続ける高エネルギー生命体。8才でプログラマ、12才で起業。18才でライター。道具としてのIT/ネットを追求し、日米のIT/ネットをあれこれ見つつ、生み伝えることを生業として今ここに。1990年代はソフト/ハード開発&マーケティング→週刊アスキーなど多数のIT関連媒体で雑誌ライターとして疾走後、シリコンバレーで証券情報サービスベンチャーの起業に参画。帰国後、ネットエイジ等で複数のスタートアップに関与。関心空間、@cosme、ニフティやソニーなどのブログ&SNS国内展開に広く関与。坂本龍一氏などが参加するプロジェクトのブログ立ち上げなどを主導。 Rick Smolanの24hours in CyberSpaceの数少ない日本人被写体として現MITメディアラボ所長 伊藤穣一氏らと出演。活動タグは創出・スタートアップ・マーケティング・音楽・子ども・グローカル・共感 (現在、書籍「共感資本主義」「リーンスタートアップ」執筆中)。@宇都宮ー地方から全国、世界へを体現中。