- 「ソラコム」がスイングバイIPOを実現、東証グロース市場上場承認 - 2024-02-22
- (更新)結果速報 LAUNCHPAD SEED#IVS2023 #IVS #IVS @IVS_Official - 2023-03-09
- 「始動 Next Innovator 2022」締め切りは9月5日(月)正午ー経産省・JETRO主催のイノベーター育成プログラム #始動2022 - 2022-09-01
[読了時間: 2分]
米Mozillaは2013年10月16日、既存のウェブページにチャットやボイス会議、カーソル共有などの機能を追加できるJavaScript用ライブラリ「TogetherJS」を発表した。
所定のコードを、HTMLに貼り付けるだけで、機能をONにすることができるほか、カスタマイズも可能だ。

試しに本記事ページに「TogetherJS」を導入してみた。
最新ウェブブラウザでしか動作しない部分もあるが、まずは以下のボタンを押してみて欲しい。
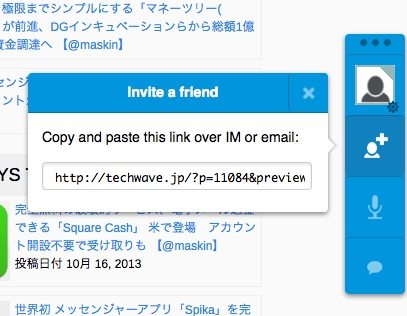
うまくいくと、右下に以下のようなツール群が表示されるはずだ。
Invite a Friendと書かれたURLは、知り合いをこのページのツールに招待するためのものだ。アバターアイコンを変更することもできる。
招待した人同士で、チャットができるほか、音声での会議も可能(WebRTCを利用)。
また、ページ上のクリックやマウスの移動が共有されているほか、特定の描画可能エリア(以下のエリアはドロー可能にしてある)で図版の共有もできる。
TogetherJSでできること
TogetherJSは、JavaScriptのライブラリで、jQuery等と同じように簡単な記述で導入可能なほか、カスタマイズも可能。
当初の機能としてできることを列挙するが、ざっと考えるだけでも「ユーザーサポート」「対話機能の追加」などの効果が考えられる。
・他の人のカーソル移動やクリックが共有される
・ページのスクロール位置の共有
・見ているページの共有(変化します)
・テキストチャット
・WebRTC技術を使用した音声チャット(最新ブラウザが必須)
・フォーム入力の共有
・ビデオの再生タイミングの同期
・同じサイト内であればずっと交流可能(但しTechWaveのこのデモでは、このページのみ)
【関連URL】
・Introducing TogetherJS ✩ Mozilla Hacks – the Web developer blog
https://hacks.mozilla.org/2013/10/introducing-togetherjs/
・コラボ型画面共有サービス「Screenhero」でペア開発しよう【増田 @maskin】
http://techwave.jp/archives/51782849.html
 画面共有に近いということで「screenhero」を思い出したが、クラウド型開発ツールなどに導入すれば同じようなことができてしまう。今はなきKlabの「Cheerz」との類似性を考えたりしたが、そうではなくて、コラボレーションのための機能になる。意外なニーズを発掘しそうな予感がする。
画面共有に近いということで「screenhero」を思い出したが、クラウド型開発ツールなどに導入すれば同じようなことができてしまう。今はなきKlabの「Cheerz」との類似性を考えたりしたが、そうではなくて、コラボレーションのための機能になる。意外なニーズを発掘しそうな予感がする。
8才でプログラマ、12才で起業。18才でライター。1990年代はソフト/ハード開発&マーケティング → 海外技術&製品の発掘 & ローカライズ → 週刊アスキーなどほとんど全てのIT関連媒体で雑誌ライターとして疾走後、シリコンバレーで証券情報サービスベンチャーの起業に参画。帰国後、ブログCMSやSNSのサービス立ち上げに関与。坂本龍一氏などが参加するグループブログ立ち上げなどを主導した。ネットエイジ等のベンチャーや大企業内のスタートアップなど多数のプロジェクトに関与。生んでは伝えるというスタイルで、イノベーターを現場目線で支援するコンセプトでTechWaveをリボーン中 (詳しいプロフィールはこちら)