- 「ソラコム」がスイングバイIPOを実現、東証グロース市場上場承認 - 2024-02-22
- (更新)結果速報 LAUNCHPAD SEED#IVS2023 #IVS #IVS @IVS_Official - 2023-03-09
- 「始動 Next Innovator 2022」締め切りは9月5日(月)正午ー経産省・JETRO主催のイノベーター育成プログラム #始動2022 - 2022-09-01
[読了時間: 2分]
ウェブを閲覧する環境は、PCのみならずタブレット、スマートフォンと着実に多様化を続けている。
デバイスごとにフィットするデザインやコンテンツを用意するのは手間がかかるし、そもそも1つのデザインで多様なデバイスに対応できたら、作り手側も利用者側にもベストではないか?ということで注目を浴びているのが「レスポンシブウェブデザイン (Responsive Web Design)」だ。
レスポンシブデザインを効率良く構築するフレームワーク (HTMLやCSSのファイルセット)はTwitter Boot Strapやkubeといった良質のものがいくつか提供されているが、記述ルールを逐一理解し、複数デバイスで確認しながらの作業となる。
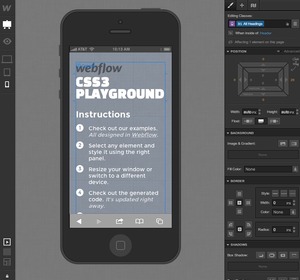
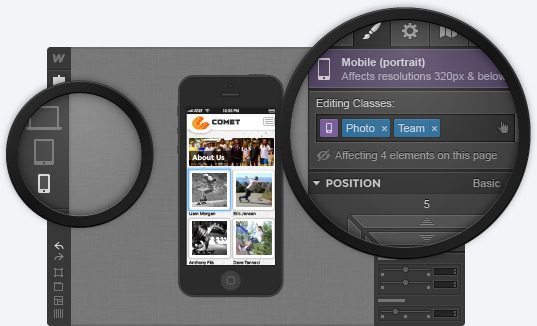
新たに発表された「Webflow」は、レスポンシブなウェブデザインを視覚的に構築できるウェブサービスだ。直感的に使えるツールでページを作成しつつ、PC・スマホ・タブレットそれぞれのビューも確認できるのが特徴だ。
1種類のデザインセットで、多様なデバイスに対応
ツールは、一般的なウェブデザインツールのように、視覚的に画像やテキストなどをドラッグ・アンド・ドロップして配置したり、デザイン要素を追加編集でき、ボタンをクリックするだけで簡単にデバイス上の表示をチェックすることが可能だ。
最終的に、HTMLおよびCSSコードとして出力できるので、まずはレスポンシブデザインのテンプレート作りなどに便利に使えそうだ。
現在、サービスは事前登録受付中で、ローンチの準備ができ次第、順次アクセスできるようになるとのこと。試用サイトも用意されている ( http://playground.webflow.com/ )ので、興味のある人はトライしてみてはいかがだろうか。
Webflow Beta Sneak Peek from Webflow on Vimeo.
【関連URL】
・Webflow – Design Responsive Websites Visually
http://www.webflow.com
デバイスの種類ごとに別のデザインを用意していては手間もかかるだけで、いいことなんて無い。そもそも複数デバイスを使い分けるが当然の時代における「ユーザーの体験」にフィットしてない。
日本ではまだ一部のサイトだけ、という印象だが、北米の大手サイトを中心にスタンダードとなりつつある様相。以前も言ったが、2013年はレスポンシブデザイン&JavaScriptの時代になると思う。
変化し続ける高エネルギー生命体。8才でプログラマ、12才で起業。18才でライター。道具としてのIT/ネットを追求し、日米のIT/ネットをあれこれ見つつ、生み伝えることを生業として今ここに。1990年代はソフト/ハード開発&マーケティング→週刊アスキーなど多数のIT関連媒体で雑誌ライターとして疾走後、シリコンバレーで証券情報サービスベンチャーの起業に参画。帰国後、ネットエイジ等で複数のスタートアップに関与。関心空間、@cosme、ニフティやソニーなどのブログ&SNS国内展開に広く関与。坂本龍一氏などが参加するプロジェクトのブログ立ち上げなどを主導。 Rick Smolanの24hours in CyberSpaceの数少ない日本人被写体として現MITメディアラボ所長 伊藤穣一氏らと出演。活動タグは創出・スタートアップ・マーケティング・音楽・子ども・グローカル・共感 (現在、書籍「共感資本主義」「リーンスタートアップ」執筆中)。@宇都宮ー地方から全国、世界へを体現中。