- 「ソラコム」がスイングバイIPOを実現、東証グロース市場上場承認 - 2024-02-22
- (更新)結果速報 LAUNCHPAD SEED#IVS2023 #IVS #IVS @IVS_Official - 2023-03-09
- 「始動 Next Innovator 2022」締め切りは9月5日(月)正午ー経産省・JETRO主催のイノベーター育成プログラム #始動2022 - 2022-09-01
VRの衝撃は体験しないと解らないが、現段階で全ての人が作り・楽しむ状態にあるとは決して言い難い。
米OculusのカンファレンスでFacebook CEO マーク・ザッカーバーグ 氏らが強調したように(VRもウェブへ、米Oculusイベントの重要トピックの一つ 【@maskin】)、一部の新しもの好きユーザーだけでなく、より多くの人が体験しシェアできることが重要だ。特定のハードウェアやソフトウェアをインストールする手間をできるだけ排し、誰もが楽しめ、コンテンツをシェアできる、それがVR黎明期における普及の条件の一つといっても過言ではないだろう。
その点で、先行する領域もある。スマホでパノラマ写真を撮影してFacebookにアップロードすればVR的映像として楽しむことができるし、YouTubeでもどんどんVR360度映像が投稿されている。この1年でVR体験の敷居は下げられたが、写真や映像以外で何かをやろうとすると急に壁に直面してしまう。
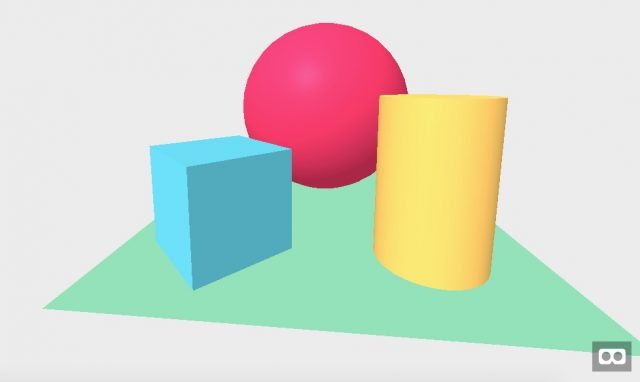
しかし例えば、このVR映像。PCやスマホのウェブブラウザで操作できるし、Google CardBoard等のVRヘッドセットを装着すればVRの世界を楽しむことができる。これくらいのことを数分で実現してしまうのが「A-Frame」というWeb技術で作成されたフレームワークがある。

このサンプルのHTMLソースコードはこれだけ。に要なJavaScriptライブラリを読み込み、あとはDOM(HTMLの各要素)にどんなオブジェクトを、どこに配置するかを記載するだけ。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello, World! • A-Frame</title>
<meta name="description" content="Hello, World! • A-Frame">
<script src="../../../dist/aframe.js"></script>
</head>
<body>
<a-scene>
<a-sphere position="0 1.25 -1" radius="1.25" color="#EF2D5E"></a-sphere>
<a-box position="-1 0.5 1" rotation="0 45 0" width="1" height="1" depth="1" color="#4CC3D9"></a-box>
<a-cylinder position="1 0.75 1" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
<a-entity position="0 0 3.8">
<a-camera></a-camera>
</a-entity>
</a-scene>
</body>
</html>
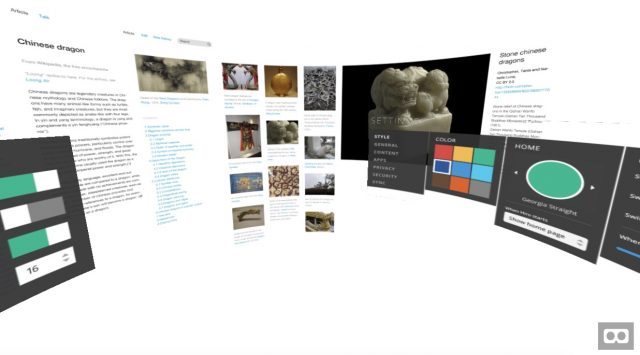
このフレームワークは、WebVRというウェブブラウザでVRコンテンツを表現するためのAPIをより利用しやすくしたもので、IE以外のウェブブラウザ(Microsoft社Edgeは可能)であればPCでもスマホでも再生できる。(冒頭のスナップショットもウェブページを並べて表示しただけのデモ)
例えばウェブブラウザの3Dレンダリングエンジンを利用したり
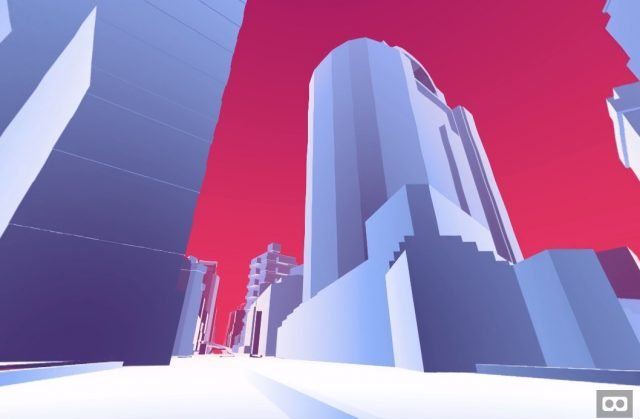
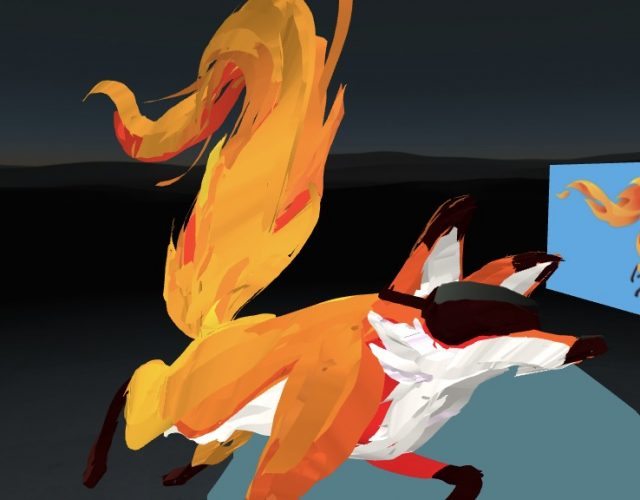
高速で市街地を疾走するVRビデオを作ったり
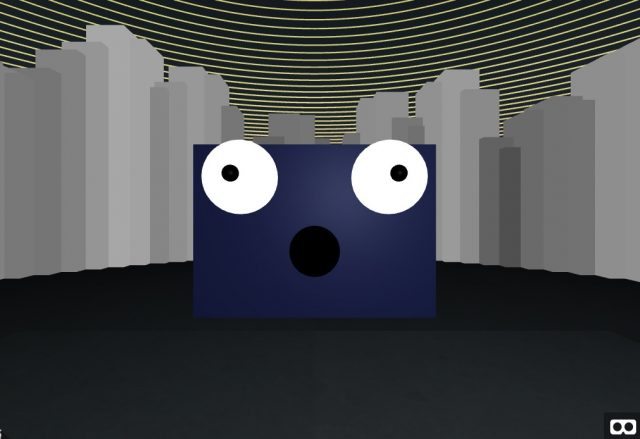
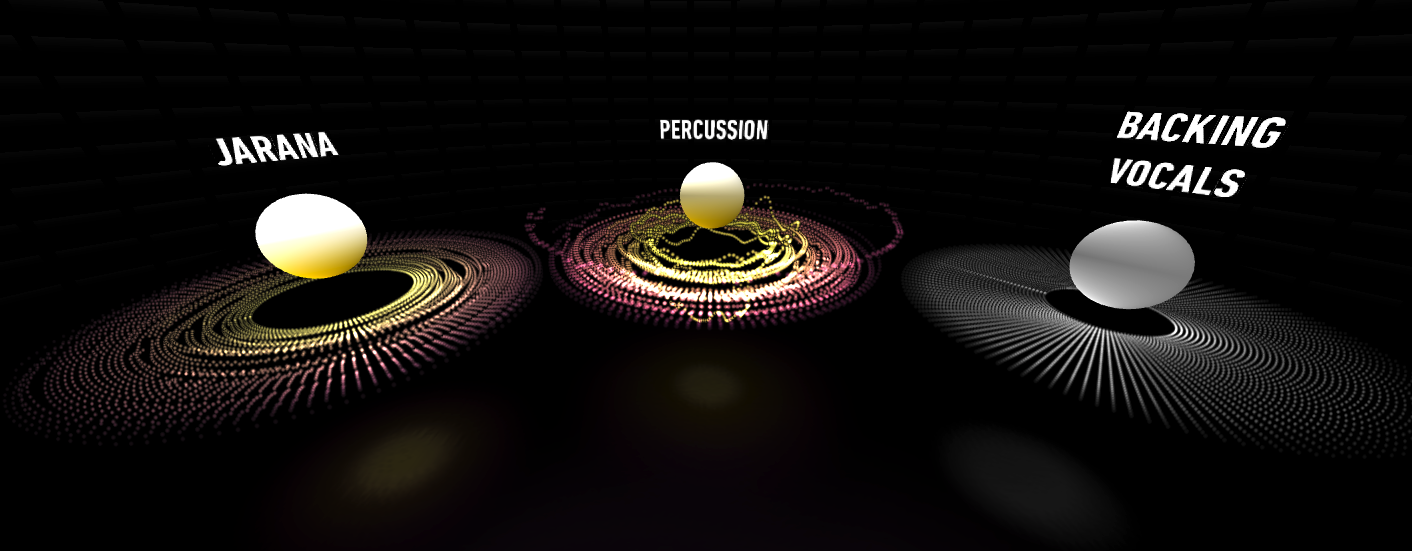
VRミュージックビデオを作ったり(音楽にあわせてオブジェクトがアニメーション)
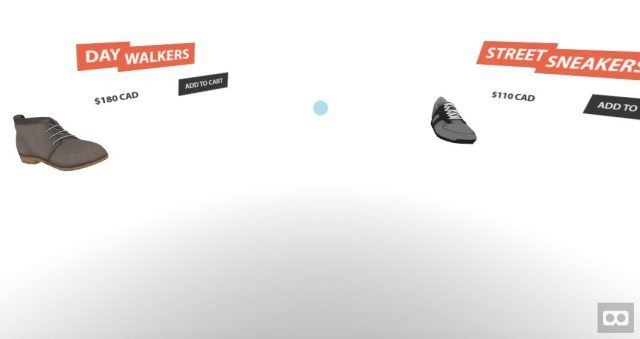
VR空間にECを構築することもできる
さらに最近の技術としてモーショントラックデバイスを使用してVRの3D空間にペイントできる「A-Painter」といったものも登場している。
いずれも、そう多くはない行数のコードで実現している。Web技術と3DモデリングやVR撮影の知識があれば短期間でVRコンテンツを制作することができるだろう。
【関連URL】
・公式サイト A-Frame
https://aframe.io/
・Mozilla Launches A-Frame: VR-capable Websites Starting with One Line of Code(英語)
www.roadtovr.com/mozilla-a-frame-webvr-virtual-reality-website-web-development/
・WebVR API – developer.mozilla.org
developer.mozilla.org/ja/docs/Web/API/WebVR_API
 A-Frameを使用したVR開発プロセスは、まさにHTMLコーディングといったところ。Web技術のテクニックでさまざまな表現が可能になる。現在のVRではゲームなどの領域で知見が集中しているが、より多くのアイディアを持ち込むためにWebVRは欠かせないように思う。
A-Frameを使用したVR開発プロセスは、まさにHTMLコーディングといったところ。Web技術のテクニックでさまざまな表現が可能になる。現在のVRではゲームなどの領域で知見が集中しているが、より多くのアイディアを持ち込むためにWebVRは欠かせないように思う。